Wordpressの有料テーマJINをアップデートしたら表示スピードめちゃめちゃ速くなったので手動の設定手順をメモっておく

別の個人サイトや仕事ではWordpressを使っています。
最近、JINを購入して使っているのですが、バージョンアップで相当表示速度が速くなったらしいのでやってみました。
結論から言うと、まだの人は絶対やったほうがいいですね。
アクセスが増えるとかもあるかもしれませんが、単純に作業が快適になります。
- JINのアップデートによってどれくらい早くなったか(ver1.61 → ver1.77)
- 通知がなかなか来ないので、手動でJINをアップデート
- 子テーマ使用時のJINアップデート
- JINのアップデートまとめ
JINのアップデートによってどれくらい早くなったか(ver1.61 → ver1.77)
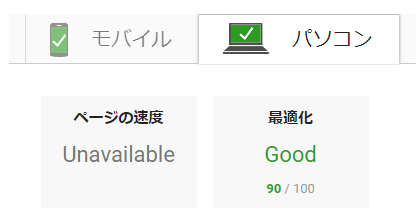
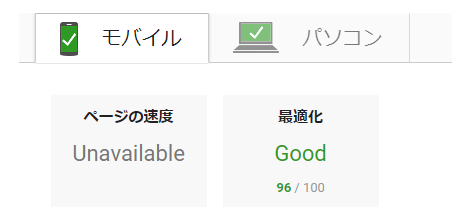
GoogleのPageSpeed Insights で計測した結果です。
- モバイル 80 → 96
- PC 83 → 90
- サーバーの応答時間 0.96秒 → 0.32 秒


数字以上に速さを体感できる
実際にサイトを表示させても、明らかに速さが違います。たぶん、快適(速い)と感じる時間の閾値を超えたんだと思います。スピードの向こう側的な。
体感で速いと思えるということは、おそらく直帰率への良い影響はあると思います。
また、記事執筆中のプレビューも快適でストレスが減るのもいいところです。
通知がなかなか来ないので、手動でJINをアップデート
複数サイトにJINが入ってますが、どこに通知が来ないのでしかたなく…(´;ω;`)ウッ…
でも簡単です。手順はこれだけ。
- JIN(最新版)をダウンロード
- JIN→別テーマに一時切り替え
- 旧バージョンのJINを削除
- 新バージョンのJINをインストール
実際は「5. 有効化する」があります。
以下、実際にアップデートやってみての補足です。
子テーマ使用時のJINアップデート
カスタマイズを管理しやすくするために、Wordpressでは子テーマが推奨されます。JINにもあります。
子テーマを使ってると、上記の手順以外にも多少やることがあります
削除するのは親テーマ・有効化は子テーマ
子テーマを使っている場合、削除するのは「親テーマ」です。
間違って子テーマを消してしまうと、設定が消えてしまう可能性があります。
そして、有効化するのは子テーマです。
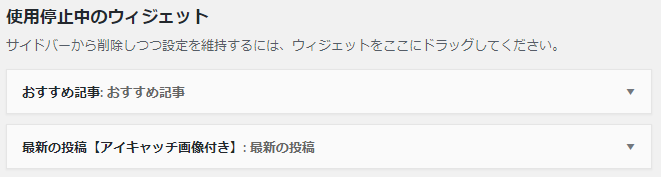
ウィジェットがリセットされている
有効化して表示テストすると、ウィジェットが初期状態に戻っていました。
一瞬「やってしまったか?」と思ったのですが、よく見たらウィジェットページの下部「使用停止中のウィジェット 」に入ってたので、ドラッグで元に戻せばOKです。

JINのアップデートまとめ
- 体感できるレベルで速くなる(直帰率ダウンに期待)
- 記事作成のストレスも軽減
- 削除するのは親テーマ
- 有効化は子テーマ
さて、これから残りのサイトをアップデートしてきます。