【生産性UP】はてなブログの最新ショートカット一覧(2018年11月時点)絶対使うべきショートカットはコレ

使ってますか、ショートカット。
はてなブログにもいくつかあるんですが、みなさん知ってました?
じつは、はてなブログのショートカットって、最新の情報が出回ってないようなんですよね(文末に余談として書いてます)
なので、ここでは2018年11月現在で使用できるはてなブログのショートカットをすべて紹介します。また、その中から「これだけは絶対使うべき!」というものをピックアップしました。
私は立場上、人に説明してPCの作業をやってもらったりすることが多いのですが、みんな思った以上にショートカット使わないんですよね。なので、ちょっと覚えるだけで差をつけられる部分だと思います。
今回のショートカット調査の方法
今回は、自分の作業環境である Windows 10 + Chrome で検証しました。
なので、firefoxなどの別ブラウザやMacでは動作テストしておりません。
こちらはすぐ修正しますので、是非コメント欄にフィードバックください。
Wordpressで使えるショートカットや、Wordなどの文書作成ソフトやWindowsの汎用ショートカットを実際に打ってみて、使えたものだけ記載してます。
が、漏れはあるかもしれません。
以下、
Windowsのショートカット(Macのショートカット)
として表記しています。
一般的なショートカット(すべての記入モードで使用可)
文章を書く際によく使うショートカットの一部ははてなブログ上でも使えます。
汎用性の高いショートカットなので、見たままモード以外でも、すべてのモードで使用可能です。
ここらへん使えると文書作成全般のスピードが上がるので覚えておくのが吉。
全選択とコピー&ペースト(複製と貼り付け)
いわゆるコピペまわり。
- 全選択 … Ctrl + A(⌘+ A)
- コピー(複製) … Ctrl + C(⌘+ C)
- カット(切り取り) … Ctrl + X(⌘+ X)
- ペースト(貼り付け)… Ctrl + V(⌘+ V)
- 書式なし貼り付け … Ctrl + Shift +V(Option + Shift + ⌘ + V)
特に、書式なしで貼り付けはコピー元の書式(文字サイズ・文字色・文字装飾)を無視したテキストを貼り付けられるので超重要です。
これやらないと、他サイトなどから文章を引用した際などにHTMLのソースがごちゃごちゃになります。
作業を戻す(undo)・やり直す(redo)
こちらもよく使います。
- 作業を戻す(undo)… Ctrl + Z(⌘ + Z)
- やり直す(redo) … Ctrl + Y(⌘ + Shift + Z)
私の場合(windows)、「Y」の位置が左手だと遠いので、やり直しはあまり使わないです。
見たままモードのみ使用可
以下は、見たままモードでのみ使用可能なショートカットです。
正確にいうと、これらが本来の「はてなブログのショートカット」ですね。
Wordpressのショートカットの一部が使えるという感じで、だいたいコマンドは一緒です。
文字装飾
- 太字 <strong>タグ … Ctrl + B(⌘ + B)
- アンダーライン … Ctrl + U(⌘ + U)
- 斜体 <em>タグ … Ctrl + I(⌘ + I)
ブログのお作法的にはそれぞれ意味がありますが、<strong>タグ以外はほぼ使わないです。特にアンダーラインはリンクと間違えることが多いので、使ったら一族郎党斬首にしてもいいくらいです。
見出し
- h1 … なし
- h2 … Shift + Alt + 2(Option+Control + 2)
- h3 … Shift + Alt + 3(Option+Control + 3)
- h4 … Shift + Alt + 4(Option+Control + 4)
- h5 … Shift + Alt + 5(Option+Control + 5)
- h6 … Shift + Alt + 6(Option+Control + 6)
- 見出し解除 <p>タグ … Shift + Alt + 7(Option+Control + 7)
こちらの記事でも取り上げましたが、普通に見出し指定するより断然早いのでおすすめです。
数字はテンキーだとうまく動かないようです。
その他HTML
ここらへんは、CSSのカスタマイズと絡めて囲みなどのパーツで使うことになるかなと思います。中級者向けです。
個人的には執筆スピードを下げることになるので推奨しません。
装飾されたパーツなどはWordpressでやればいいと思います。
はてなブログのショートカットまとめ「絶対使うべきショートカット」
と、このように、はてなブログにはいくつものショートカットがありますが、
- コピー&ペースト
- 作業を戻す
- 書式なしで貼り付け
- 見出し各種
ここらへんは生産性にかなり直結するので、がんばって覚えて使っていくのをオススメします。
[余談]はてなブログのショートカットは知らない間に仕様が変わってた(らしい)
ちなみに、今回調べてわかったのですが、どうも以前は違うショートカットがあったが、一度それが廃止されて現在のショートカットになった、という経緯があるようです。
こちらの記事によると、2016年6月時点で使えていたショートカットが、2017年10月頃には使えなくなっています。
追記:
これ以降の内容は、2016年6月28日に記事を公開した時点で存在した機能です。
しかし、今日 (2017年10月12日現在) では、「Ctrl + 数字」によるほとんどのショートカットが削除されたようです。
この件について、はてなブログ開発ブログではいまだに何も発表がないので理由や経緯はよくわかりません。(想像ですが、Wordpressの仕様に寄せていったのかなーと)
ということで、手前味噌ですがこの記事を最新版として拡散していただけると、正しい情報が世に広まって大変よろしいかと存じます。
「はてなブログの大見出し<h3>問題」のベストな解決方法を考えた(ショートカット使えた)

はてなブログには「記事ページの本文中でh2タグが使えない」という欠陥仕様があります。
このような感じです(カッコ内は一般的な使い方)
- 記事タイトル … h1(h1)
- 大見出し … h3(h2)
- 中見出し … h4(h3)
- 小見出し … h5(h4)
使用できる見出しタグは<h3>からになっていて、これがSEOに影響があるかもしれない、という話がありながら、なかなか公式に改善されない*1という状況が続いていました。
ところが先日、ショートカットで見出しを作れることを発見して小躍りしましたので、ここでやり方を説明したいと思います。
また、併せて既存の方法と比較してどの方法がベストなのかの検討をしたいと思います。
はてなブログの大見出し、現在とれる解決方法は
現在取りうる解決方法は、編集モードによって違いますが、それぞれ以下になります。
- ショートカットを使う(見たままモード)New!
- Chrome拡張を使う(見たままモード)
- jQueryで自動的に書き換える(見たままモード)
- 「##」で<h2>を指定する(Markdownモード)
- h2タグを直書き(はてな記法モード)
ショートカットを使う(見たままモード)
きっかけは、はてなブログ執筆中に間違えてWordpressのショートカット「Shift + Alt + 数字」で見出しを入れようとしたことでした。
以下のショートカットで<h2>~<h6>までの見出しが入る事を確認しています*2
- h1 … なし
- h2 … Shift + Alt + 2
- h3 … Shift + Alt + 3
- h4 … Shift + Alt + 4
- h5 … Shift + Alt + 5
- h6 … Shift + Alt + 6
- テキストに戻す … Shift + Alt + 7
Windowsでしか検証していませんが、Macの場合は「control+option+数字」で行けるのでは?と思います(どなたか検証していただけると嬉しいです)
メリット
- 手軽
- 誰でも使える
- ショートカット慣れしている人には、ほぼノーコスト
デメリット
- 過去記事は手動で修正が必要
- ショートカットを覚える必要あり
推奨度★★★★★
大見出しh3問題に関係なく覚えるべきショートカット。
今までMarkdownで書いてましたが、これ発見したので「見たままモード」に変えました。
Chrome拡張を使う(見たままモード)
Chrome Add-on for Hatena というChrome拡張機能を入れると、こんな感じのポップアップを出すことが出来ます。

左上の<h2>ボタンによって、カーソルの当たっている行をワンクリックで<h2>に変更することが出来ます
メリット
- 手軽
- 誰でも使える
デメリット
- 過去記事は手動で修正が必要
- 1アクションごとにポップアップが閉じてしまう
- Chrome限定
推奨度★★★☆☆
シンプルで簡単。ショートカットを使い慣れてない方、覚えてられないという人向け。
ポップアップの固定、もしくはショートカットで呼び出し機能とかがあるともっと良かった。
jQueryで自動的に書き換える(見たままモード)
jQueryのコードをフッターに貼って、h3・h4・h5タグがh2・h3・h4タグに書き換わるようにします。
Webサイトを表示する際に自動で書き換えるので、管理画面での記述は変わりません。
メリット
- 一度設定すればOK
デメリット
- 不具合が出ても自分では直せない
- 動作しない場合がある
推奨度★★★★☆
メリットもデメリットも大きい方法です。
うまく動けばいいのですが、私のブログではなぜか動かず(原因はよくわからない)
「##」で<h2>を指定する(Markdownモード)
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。
Markdownモードでは、「#」の個数で見出しを表現するので、もともと「(ツールバーの)大見出しが<h3>になってしまう問題」とは無関係です。
- h1 … #
- h2 … ##
- h3 … ###
- h4 … ####
メリット
- シンプル
デメリット
- Markdownの記法を覚える必要がある
- 書きながら実際の見た目がイメージしにくい
推奨度★★★★☆
個人的にはけっこう好きな方法で、今回ショートカット見つけるまではmarkdownで書いてました。ただまあ、中級者以上ですね。
h2タグを直書き(はてな記法モード)
はてな記法はMarkdownに似てますが、「#」ではなく「*」を使って見出しを入れます。
しかし、はてな記法では<h1>と<h2>に相当する記法がないので、以下のようにHTMLを直接書く必要があります。(HTML編集画面ではなく、はてな記法上でHTMLを書くということです)
- h1 … <h1> ~ </h1>
- h2 … <h2> ~ </h2>
- h3 … *
- h4 … **
- h5 … *** (以下略)
メリット
- なし
デメリット
- はてな記法を覚える必要がある
- はてな記法が今後あまり使われなさそう(無駄な知識になる)
- 書きながら実際の見た目がイメージしにくい
推奨度★☆☆☆☆
そもそもHTML直書きをしたくないので、あまり解決方法になってないですね。
はてな記法については、元々の用途だったはてなダイアリーもサービス終了になりますし、どうなんでしょう。レガシーコストとして残すしかないのかな。
総評
まとめます。
どの方法を取るかはそれぞれでいいと思いますが、私個人としては「執筆コストが上がらないこと」を最重要視して、
h3問題の解決だけなら自動書き換えがベターだけど、
ショートカットは記事作成そのものが捗るので絶対使うべき
というのが結論です。
ショートカットは
- 右手をキーボードからマウスに持ち替える
- ツールバーまでカーソル移動
- 任意のボタンを押す
というアクションを、
- 両手をキーボードに置いたままショートカット入力
に短縮できることで生産性にだいぶ差が出るなぁと感じます。
過去記事がたくさんあって面倒だ、という方は自動書き換えと手動書き換えの併用もアリじゃないでしょうか。
上で紹介したJQueryのコードでは「本文エリア内にh2が存在しない時だけh3をh2に書き換える」修正版が出ています。
さて、長くなったので終わります。近々、はてなのショートカット一覧をまとめます。
(11/26 追記)ショートカットまとめました。
Wordpressの有料テーマJINをアップデートしたら表示スピードめちゃめちゃ速くなったので手動の設定手順をメモっておく

別の個人サイトや仕事ではWordpressを使っています。
最近、JINを購入して使っているのですが、バージョンアップで相当表示速度が速くなったらしいのでやってみました。
結論から言うと、まだの人は絶対やったほうがいいですね。
アクセスが増えるとかもあるかもしれませんが、単純に作業が快適になります。
- JINのアップデートによってどれくらい早くなったか(ver1.61 → ver1.77)
- 通知がなかなか来ないので、手動でJINをアップデート
- 子テーマ使用時のJINアップデート
- JINのアップデートまとめ
JINのアップデートによってどれくらい早くなったか(ver1.61 → ver1.77)
GoogleのPageSpeed Insights で計測した結果です。
- モバイル 80 → 96
- PC 83 → 90
- サーバーの応答時間 0.96秒 → 0.32 秒


数字以上に速さを体感できる
実際にサイトを表示させても、明らかに速さが違います。たぶん、快適(速い)と感じる時間の閾値を超えたんだと思います。スピードの向こう側的な。
体感で速いと思えるということは、おそらく直帰率への良い影響はあると思います。
また、記事執筆中のプレビューも快適でストレスが減るのもいいところです。
通知がなかなか来ないので、手動でJINをアップデート
複数サイトにJINが入ってますが、どこに通知が来ないのでしかたなく…(´;ω;`)ウッ…
でも簡単です。手順はこれだけ。
- JIN(最新版)をダウンロード
- JIN→別テーマに一時切り替え
- 旧バージョンのJINを削除
- 新バージョンのJINをインストール
実際は「5. 有効化する」があります。
以下、実際にアップデートやってみての補足です。
子テーマ使用時のJINアップデート
カスタマイズを管理しやすくするために、Wordpressでは子テーマが推奨されます。JINにもあります。
子テーマを使ってると、上記の手順以外にも多少やることがあります
削除するのは親テーマ・有効化は子テーマ
子テーマを使っている場合、削除するのは「親テーマ」です。
間違って子テーマを消してしまうと、設定が消えてしまう可能性があります。
そして、有効化するのは子テーマです。
ウィジェットがリセットされている
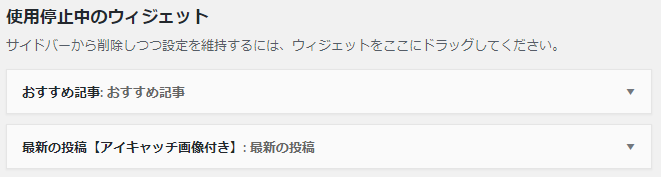
有効化して表示テストすると、ウィジェットが初期状態に戻っていました。
一瞬「やってしまったか?」と思ったのですが、よく見たらウィジェットページの下部「使用停止中のウィジェット 」に入ってたので、ドラッグで元に戻せばOKです。

JINのアップデートまとめ
- 体感できるレベルで速くなる(直帰率ダウンに期待)
- 記事作成のストレスも軽減
- 削除するのは親テーマ
- 有効化は子テーマ
さて、これから残りのサイトをアップデートしてきます。