香港の食材【野菜編】(入手方法と味の違いなど)

香港はなにげに食材が豊富です。街市(市場)に行くと、日本にない野菜もたくさんあります。
この記事では、香港に住んでいる方の、
- 香港でも〇〇が作りたいけど、材料揃うのかな?
- 近所のスーパーで▲▲を買ったけど味が違うので日本産が欲しい
- スーパーに並んでるあの野菜、なにに使うんだろう?
といった疑問に答えます。
食材を羅列していますので、ページ内検索をしていただくか、目次から飛んでみてください。
香港にもあって味も同じ野菜
ここにあげた野菜は、細かい違いはあるにしても基本的には同じ味なので、普通にスーパーで買って、自分が作りたい料理にそのまま使っても問題ありません。
- 大根
- 人参
- 白菜
- 玉ねぎ
- ほうれん草
- ブロッコリー
- カリフラワー
- 長ネギ
- オクラ
- アスパラガス
- しいたけ
- しめじ
- えのき
- マッシュルーム
- エリンギ
- キャベツ
- とうもろこし
- パプリカ
- トマト
- ミニトマト
- 冬瓜
- 蓮根(レンコン)
- 春菊
- 香菜(シャンツァイ・パクチー・コリアンダー)
- 茄子*1
- 青梗菜(チンゲンサイ)
- レタス
- 豆苗(スプラウト)
日本とはちょっと違う野菜
これらの野菜は日本とは違う特徴のものが売っています。
- じゃがいも
- さつまいも
- 南瓜(かぼちゃ)
- ゴボウ
ジャガイモ・さつまいも・カボチャなどの根菜類は若干甘みやホクホク感が足りないかも。
一番違うのがゴボウで、香港(というか中国産)のゴボウはほぼ「木」です。薬膳スープに入れて煮込んだりするのが主な使い方で、ささがきしてキンピラなどの用途には向きません。
日本産が売っている野菜
以下の野菜は日本産が売っています。
日系スーパーじゃなくても売ってます。
ラインナップ的に、カレーは全部日本産でいけますね。
- じゃがいも
- さつまいも
- 玉ねぎ
- しめじ
- えのき
- 南瓜(かぼちゃ)
- ゴボウ
特に ゴボウは絶対に日本産を買ったほうがいいです。
日本産しかなくて高い野菜
日系スーパー(イオン・City Super・そごう)ならあるけど高い野菜たち。
- 小松菜
- ししとう
- ピーマン
ピーマンは、通常のスーパーにはパプリカしかないです。
小松菜ししとうも同様ですが、どれも値段がべらぼうに高いです。小松菜なんか一束45ドルとかです。
香港にはない野菜(今はたぶん)
現時点で、香港で見たことがない野菜です。
これから入ってくる可能性は大いにあります。
- まいたけ
- カブ
- その他、プレミアムな品種
数年住んでますが、舞茸は見かけたことないですね。日系スーパーでもイオンでは見たことないです。もしかしたら旬の季節にCity Superかそごうに行けばあるかもしれません。
その他、たとえば「安納芋」などの高級な品種は、すごく有名になったら入ってくるイメージです。
日本ではあまり見かけない野菜(中国野菜など)
街市(市場)に行くとたくさんの中国野菜に出会えます。特に葉物が豊富です。日本では馴染みがないですが、使い方がわかると非常に美味しいです。
- 菜心(チョイサム)
- 芥蘭(ガイラン)
- 通菜(空芯菜)
- タロイモ
- ひらたけ?みたいなきのこ
- クレソン
- 佛手瓜
- 豆苗の葉っぱ
- その他たくさん(勉強中)
以下、自分が使ったことがある野菜を詳しく説明します。
菜心(チョイサム・サイシン)

なかでも「菜心」は香港の代表的な野菜で、茹でる、油で炒めるなどして食べます。
味ですが、芯の部分は、ブロッコリーの芯を瑞々しくした感じ、葉の部分は「菜の花」に似ています。(ブロッコリーも菜の花も同じアブラナ科だそうです)
オイスターソースをつけて食べることが多いですが、鰹節としょうゆでお浸しにしてもいいでしょう。
芥蘭(ガイラン・カイラン)

こちらも同じアブラナ科。味も見た目も菜心に似ていますが、もう少し水分が少なくホクホクしています。スーパーに並んでいるとよく間違えます。
好みが分かれるところですが、私は最初芥蘭にハマり、その後菜心が好きになりました。
通菜(ヨウサイ・空芯菜)

日本ではタイ料理として食べることが多いですが、これも油でさっと炒めると美味しいですね。
ガーリック炒め、または腐乳という豆腐の塩漬けの調味料を使うのが定番。
豆苗(葉)
豆苗は、日本では豆から発芽したての芽の部分(スプラウト)しかありませんが、香港では葉っぱになるまで育ったものが売っています。これもだいたい炒めて食べますが、葉物なのにホクホクしていて非常に美味しいです。
クレソン

最近日本のスーパーを見ていないのですが、5年前までは日本ではそれほど見ませんでしたね。
香港では街市(市場)で1kg200円くらいで売っています。そんなにあっても使い切れないのですが、だいたい豚バラと一緒にクレソン鍋にしてモシャモシャ食べます。
まとめ
とりあえず自分の香港ぐらしの経験から書いてみましたがどうでしょうか?いきなり網羅はできてないと思ったので8割程度で公開してみました。
こんなのもあるよ、とか〇〇はありますか?とかありましたらコメント欄かTiwtter(リプでもDMでも)にいただけると喜んで追記もしくは調べてお返事いたします。
*1:茄子は日本より長いですが、味は ほとんど一緒です。
【生産性UP】はてなブログの最新ショートカット一覧(2018年11月時点)絶対使うべきショートカットはコレ

使ってますか、ショートカット。
はてなブログにもいくつかあるんですが、みなさん知ってました?
じつは、はてなブログのショートカットって、最新の情報が出回ってないようなんですよね(文末に余談として書いてます)
なので、ここでは2018年11月現在で使用できるはてなブログのショートカットをすべて紹介します。また、その中から「これだけは絶対使うべき!」というものをピックアップしました。
私は立場上、人に説明してPCの作業をやってもらったりすることが多いのですが、みんな思った以上にショートカット使わないんですよね。なので、ちょっと覚えるだけで差をつけられる部分だと思います。
今回のショートカット調査の方法
今回は、自分の作業環境である Windows 10 + Chrome で検証しました。
なので、firefoxなどの別ブラウザやMacでは動作テストしておりません。
こちらはすぐ修正しますので、是非コメント欄にフィードバックください。
Wordpressで使えるショートカットや、Wordなどの文書作成ソフトやWindowsの汎用ショートカットを実際に打ってみて、使えたものだけ記載してます。
が、漏れはあるかもしれません。
以下、
Windowsのショートカット(Macのショートカット)
として表記しています。
一般的なショートカット(すべての記入モードで使用可)
文章を書く際によく使うショートカットの一部ははてなブログ上でも使えます。
汎用性の高いショートカットなので、見たままモード以外でも、すべてのモードで使用可能です。
ここらへん使えると文書作成全般のスピードが上がるので覚えておくのが吉。
全選択とコピー&ペースト(複製と貼り付け)
いわゆるコピペまわり。
- 全選択 … Ctrl + A(⌘+ A)
- コピー(複製) … Ctrl + C(⌘+ C)
- カット(切り取り) … Ctrl + X(⌘+ X)
- ペースト(貼り付け)… Ctrl + V(⌘+ V)
- 書式なし貼り付け … Ctrl + Shift +V(Option + Shift + ⌘ + V)
特に、書式なしで貼り付けはコピー元の書式(文字サイズ・文字色・文字装飾)を無視したテキストを貼り付けられるので超重要です。
これやらないと、他サイトなどから文章を引用した際などにHTMLのソースがごちゃごちゃになります。
作業を戻す(undo)・やり直す(redo)
こちらもよく使います。
- 作業を戻す(undo)… Ctrl + Z(⌘ + Z)
- やり直す(redo) … Ctrl + Y(⌘ + Shift + Z)
私の場合(windows)、「Y」の位置が左手だと遠いので、やり直しはあまり使わないです。
見たままモードのみ使用可
以下は、見たままモードでのみ使用可能なショートカットです。
正確にいうと、これらが本来の「はてなブログのショートカット」ですね。
Wordpressのショートカットの一部が使えるという感じで、だいたいコマンドは一緒です。
文字装飾
- 太字 <strong>タグ … Ctrl + B(⌘ + B)
- アンダーライン … Ctrl + U(⌘ + U)
- 斜体 <em>タグ … Ctrl + I(⌘ + I)
ブログのお作法的にはそれぞれ意味がありますが、<strong>タグ以外はほぼ使わないです。特にアンダーラインはリンクと間違えることが多いので、使ったら一族郎党斬首にしてもいいくらいです。
見出し
- h1 … なし
- h2 … Shift + Alt + 2(Option+Control + 2)
- h3 … Shift + Alt + 3(Option+Control + 3)
- h4 … Shift + Alt + 4(Option+Control + 4)
- h5 … Shift + Alt + 5(Option+Control + 5)
- h6 … Shift + Alt + 6(Option+Control + 6)
- 見出し解除 <p>タグ … Shift + Alt + 7(Option+Control + 7)
こちらの記事でも取り上げましたが、普通に見出し指定するより断然早いのでおすすめです。
数字はテンキーだとうまく動かないようです。
その他HTML
ここらへんは、CSSのカスタマイズと絡めて囲みなどのパーツで使うことになるかなと思います。中級者向けです。
個人的には執筆スピードを下げることになるので推奨しません。
装飾されたパーツなどはWordpressでやればいいと思います。
はてなブログのショートカットまとめ「絶対使うべきショートカット」
と、このように、はてなブログにはいくつものショートカットがありますが、
- コピー&ペースト
- 作業を戻す
- 書式なしで貼り付け
- 見出し各種
ここらへんは生産性にかなり直結するので、がんばって覚えて使っていくのをオススメします。
[余談]はてなブログのショートカットは知らない間に仕様が変わってた(らしい)
ちなみに、今回調べてわかったのですが、どうも以前は違うショートカットがあったが、一度それが廃止されて現在のショートカットになった、という経緯があるようです。
こちらの記事によると、2016年6月時点で使えていたショートカットが、2017年10月頃には使えなくなっています。
追記:
これ以降の内容は、2016年6月28日に記事を公開した時点で存在した機能です。
しかし、今日 (2017年10月12日現在) では、「Ctrl + 数字」によるほとんどのショートカットが削除されたようです。
この件について、はてなブログ開発ブログではいまだに何も発表がないので理由や経緯はよくわかりません。(想像ですが、Wordpressの仕様に寄せていったのかなーと)
ということで、手前味噌ですがこの記事を最新版として拡散していただけると、正しい情報が世に広まって大変よろしいかと存じます。
「はてなブログの大見出し<h3>問題」のベストな解決方法を考えた(ショートカット使えた)

はてなブログには「記事ページの本文中でh2タグが使えない」という欠陥仕様があります。
このような感じです(カッコ内は一般的な使い方)
- 記事タイトル … h1(h1)
- 大見出し … h3(h2)
- 中見出し … h4(h3)
- 小見出し … h5(h4)
使用できる見出しタグは<h3>からになっていて、これがSEOに影響があるかもしれない、という話がありながら、なかなか公式に改善されない*1という状況が続いていました。
ところが先日、ショートカットで見出しを作れることを発見して小躍りしましたので、ここでやり方を説明したいと思います。
また、併せて既存の方法と比較してどの方法がベストなのかの検討をしたいと思います。
はてなブログの大見出し、現在とれる解決方法は
現在取りうる解決方法は、編集モードによって違いますが、それぞれ以下になります。
- ショートカットを使う(見たままモード)New!
- Chrome拡張を使う(見たままモード)
- jQueryで自動的に書き換える(見たままモード)
- 「##」で<h2>を指定する(Markdownモード)
- h2タグを直書き(はてな記法モード)
ショートカットを使う(見たままモード)
きっかけは、はてなブログ執筆中に間違えてWordpressのショートカット「Shift + Alt + 数字」で見出しを入れようとしたことでした。
以下のショートカットで<h2>~<h6>までの見出しが入る事を確認しています*2
- h1 … なし
- h2 … Shift + Alt + 2
- h3 … Shift + Alt + 3
- h4 … Shift + Alt + 4
- h5 … Shift + Alt + 5
- h6 … Shift + Alt + 6
- テキストに戻す … Shift + Alt + 7
Windowsでしか検証していませんが、Macの場合は「control+option+数字」で行けるのでは?と思います(どなたか検証していただけると嬉しいです)
メリット
- 手軽
- 誰でも使える
- ショートカット慣れしている人には、ほぼノーコスト
デメリット
- 過去記事は手動で修正が必要
- ショートカットを覚える必要あり
推奨度★★★★★
大見出しh3問題に関係なく覚えるべきショートカット。
今までMarkdownで書いてましたが、これ発見したので「見たままモード」に変えました。
Chrome拡張を使う(見たままモード)
Chrome Add-on for Hatena というChrome拡張機能を入れると、こんな感じのポップアップを出すことが出来ます。

左上の<h2>ボタンによって、カーソルの当たっている行をワンクリックで<h2>に変更することが出来ます
メリット
- 手軽
- 誰でも使える
デメリット
- 過去記事は手動で修正が必要
- 1アクションごとにポップアップが閉じてしまう
- Chrome限定
推奨度★★★☆☆
シンプルで簡単。ショートカットを使い慣れてない方、覚えてられないという人向け。
ポップアップの固定、もしくはショートカットで呼び出し機能とかがあるともっと良かった。
jQueryで自動的に書き換える(見たままモード)
jQueryのコードをフッターに貼って、h3・h4・h5タグがh2・h3・h4タグに書き換わるようにします。
Webサイトを表示する際に自動で書き換えるので、管理画面での記述は変わりません。
メリット
- 一度設定すればOK
デメリット
- 不具合が出ても自分では直せない
- 動作しない場合がある
推奨度★★★★☆
メリットもデメリットも大きい方法です。
うまく動けばいいのですが、私のブログではなぜか動かず(原因はよくわからない)
「##」で<h2>を指定する(Markdownモード)
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。
Markdownモードでは、「#」の個数で見出しを表現するので、もともと「(ツールバーの)大見出しが<h3>になってしまう問題」とは無関係です。
- h1 … #
- h2 … ##
- h3 … ###
- h4 … ####
メリット
- シンプル
デメリット
- Markdownの記法を覚える必要がある
- 書きながら実際の見た目がイメージしにくい
推奨度★★★★☆
個人的にはけっこう好きな方法で、今回ショートカット見つけるまではmarkdownで書いてました。ただまあ、中級者以上ですね。
h2タグを直書き(はてな記法モード)
はてな記法はMarkdownに似てますが、「#」ではなく「*」を使って見出しを入れます。
しかし、はてな記法では<h1>と<h2>に相当する記法がないので、以下のようにHTMLを直接書く必要があります。(HTML編集画面ではなく、はてな記法上でHTMLを書くということです)
- h1 … <h1> ~ </h1>
- h2 … <h2> ~ </h2>
- h3 … *
- h4 … **
- h5 … *** (以下略)
メリット
- なし
デメリット
- はてな記法を覚える必要がある
- はてな記法が今後あまり使われなさそう(無駄な知識になる)
- 書きながら実際の見た目がイメージしにくい
推奨度★☆☆☆☆
そもそもHTML直書きをしたくないので、あまり解決方法になってないですね。
はてな記法については、元々の用途だったはてなダイアリーもサービス終了になりますし、どうなんでしょう。レガシーコストとして残すしかないのかな。
総評
まとめます。
どの方法を取るかはそれぞれでいいと思いますが、私個人としては「執筆コストが上がらないこと」を最重要視して、
h3問題の解決だけなら自動書き換えがベターだけど、
ショートカットは記事作成そのものが捗るので絶対使うべき
というのが結論です。
ショートカットは
- 右手をキーボードからマウスに持ち替える
- ツールバーまでカーソル移動
- 任意のボタンを押す
というアクションを、
- 両手をキーボードに置いたままショートカット入力
に短縮できることで生産性にだいぶ差が出るなぁと感じます。
過去記事がたくさんあって面倒だ、という方は自動書き換えと手動書き換えの併用もアリじゃないでしょうか。
上で紹介したJQueryのコードでは「本文エリア内にh2が存在しない時だけh3をh2に書き換える」修正版が出ています。
さて、長くなったので終わります。近々、はてなのショートカット一覧をまとめます。
(11/26 追記)ショートカットまとめました。
Wordpressの有料テーマJINをアップデートしたら表示スピードめちゃめちゃ速くなったので手動の設定手順をメモっておく

別の個人サイトや仕事ではWordpressを使っています。
最近、JINを購入して使っているのですが、バージョンアップで相当表示速度が速くなったらしいのでやってみました。
結論から言うと、まだの人は絶対やったほうがいいですね。
アクセスが増えるとかもあるかもしれませんが、単純に作業が快適になります。
- JINのアップデートによってどれくらい早くなったか(ver1.61 → ver1.77)
- 通知がなかなか来ないので、手動でJINをアップデート
- 子テーマ使用時のJINアップデート
- JINのアップデートまとめ
JINのアップデートによってどれくらい早くなったか(ver1.61 → ver1.77)
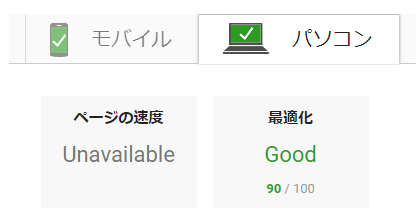
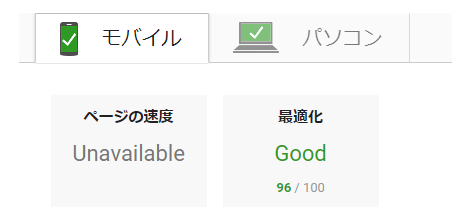
GoogleのPageSpeed Insights で計測した結果です。
- モバイル 80 → 96
- PC 83 → 90
- サーバーの応答時間 0.96秒 → 0.32 秒


数字以上に速さを体感できる
実際にサイトを表示させても、明らかに速さが違います。たぶん、快適(速い)と感じる時間の閾値を超えたんだと思います。スピードの向こう側的な。
体感で速いと思えるということは、おそらく直帰率への良い影響はあると思います。
また、記事執筆中のプレビューも快適でストレスが減るのもいいところです。
通知がなかなか来ないので、手動でJINをアップデート
複数サイトにJINが入ってますが、どこに通知が来ないのでしかたなく…(´;ω;`)ウッ…
でも簡単です。手順はこれだけ。
- JIN(最新版)をダウンロード
- JIN→別テーマに一時切り替え
- 旧バージョンのJINを削除
- 新バージョンのJINをインストール
実際は「5. 有効化する」があります。
以下、実際にアップデートやってみての補足です。
子テーマ使用時のJINアップデート
カスタマイズを管理しやすくするために、Wordpressでは子テーマが推奨されます。JINにもあります。
子テーマを使ってると、上記の手順以外にも多少やることがあります
削除するのは親テーマ・有効化は子テーマ
子テーマを使っている場合、削除するのは「親テーマ」です。
間違って子テーマを消してしまうと、設定が消えてしまう可能性があります。
そして、有効化するのは子テーマです。
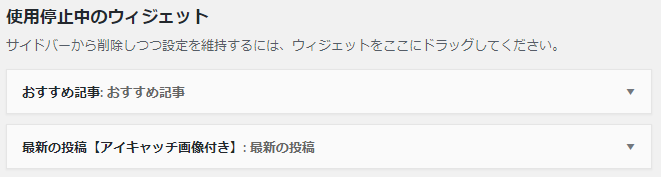
ウィジェットがリセットされている
有効化して表示テストすると、ウィジェットが初期状態に戻っていました。
一瞬「やってしまったか?」と思ったのですが、よく見たらウィジェットページの下部「使用停止中のウィジェット 」に入ってたので、ドラッグで元に戻せばOKです。

JINのアップデートまとめ
- 体感できるレベルで速くなる(直帰率ダウンに期待)
- 記事作成のストレスも軽減
- 削除するのは親テーマ
- 有効化は子テーマ
さて、これから残りのサイトをアップデートしてきます。
香港で風邪を引いたときにやるべきこと(経験者は語る)

香港は日本よりも温かい街ですが、それでも生活していると風邪を引くことがあります。
ここでは、香港在住5年目の私が、
- 香港に引っ越して来てまだ日が浅い人
- これから香港に旅行で来る予定の人
に向けて、
- 香港で風邪を引いたらどうするべきか?
- 予防のために何をしたらいいか?
を解説したいと思います。
※1968年に香港が発生源となったインフルエンザを香港風邪と呼ぶようですが、ここでは香港で風邪を引いた場合のお話です。
香港で風邪を引くケース
まず、香港で日本人が風邪を引くのは以下のようなケースが多いです。
環境も違うので当然ですが、日本とはまたちょっと違った理由です。
汚れた空気でノドをやられる
秋から冬(10月~2月くらい)にかけてこのパターンが多いです。
それ以外の季節にも黄砂が飛んできたりして、総じて日本より空気が汚いので、半日外に出ていると喉に違和感が…なんてことがよくあります。
冷房でやられる
香港の冷房は、節電節電と言っている日本よりもはるかに低い温度設定になっています。
だいたい通年で20℃前後くらいになっているので、温度差で自律神経が乱れたりすることがあります。
冷房で体調を崩すシチュエーションを挙げてみました。
- 冬の寒い日(10℃くらい)に外出したら、暖房がどこにもなくて風邪引いた
- ホテルの部屋が冷房しかなくて、一晩凍えながら寝たら風邪引いた
- 飛行機の冷房が効きすぎて風邪引いた
- 真夏に室内(20℃)と室外(35℃)を行き来してたら風邪引いた
移住してから2ヶ月くらいずっと調子悪い(個人の体感)
これは私の実体験と周りの日本人の話なので正確ではないのですが、最初の2~3ヶ月で何回も風邪を引く方が多いです。
身体が香港の気候に適応するためなんでしょうか…?私の場合、それが過ぎると風邪は引かなくなりました。
香港でできる風邪の対処法
日本と同様に、風邪を引いてしまったら香港でも病院に行くか、薬飲むか、寝るかしかありませんが、それぞれ事情がちょっと違います。
病院に行くのはあまりおすすめしません
よほど辛いようでしたら病院に行きましょう。風邪だったらどこでも、そこらへんの町医者でOKです。
しかし、おそらくどこで受信しても、ただの風邪の場合はパナドール(Panadol)という解熱鎮痛剤が出されて終わりです。
個人的には「ただの風邪じゃないぞ」というとき以外は行かなくてもいいんじゃないでしょうか。
コンビニかドラッグストアで薬を買う
実は、上記のパナドールはコンビニで買えるんです。
「面倒だし診察は不要」という方はコンビニで自分で購入して飲むのが早いですね。
解熱・頭痛・痛み止めと、なんにでも使えるお薬ですが、効き目は…そこそこです。
その他、コンビニやドラッグストアでは点鼻薬、のど飴、マスク、のどスプレーくらいは購入可能です。
おとなしく寝るのが一番
結局、ただの風邪なら寝ていればOKです。
香港の会社にはシックリーブ(Sick Leave)という、当日連絡でもOKな有給私傷病休暇の制度があるので、仕事している方は安心して休みましょう。
旅行で来た場合も、ちょっと残念でしょうけど「ルームサービスを楽しんじゃおう」くらいの気持ちで休むのがいいと思いますよ。
香港人は中医(漢方医)にかかる人も多い
現地香港人の場合、単なる風邪だったら中医に行く人のほうが多いかもしれません。
一度、別の症状で見てもらったことがありますが、診察はだいたい以下のような流れです。
- 脈を見る
- 舌を見る
- 尿と便についてヒアリング
- 出す漢方の組み合わせを決める
- 薬剤師が配合して粉薬にしてパッケージ
香港で風邪を予防するには
いったん風邪を引くと意外と長引くので、日々予防がおすすめです。
香港ローカルの予防法① ホットコーラ(熱檸檬可樂)
ローカルの予防法として面白いのが、レモンと生姜が入ったホットコーラ(熱檸檬可樂)です。
ローカルのカフェレストラン(茶餐廳 / チャーチャンテン)に行けば必ずあります。
みんな「ちょっと喉が…」という段階で飲むそうです。
香港ローカルの予防法② 漢方茶(感冒茶)
繁華街の通り沿いには必ず漢方茶スタンドがあり、風邪に効く「感冒茶」を売っています。
味は控えめに言ってクソ不味く、むしろそれが効き目を感じさせます。
目的によってまったく逆の効能のお茶もあるので、「感冒茶」と伝えるか風邪であることを伝えましょう。
必ず1枚上着を持っておく
どんなに暑い日でも、なにか羽織るものを一枚持っておくと室内でエアコンがきつい時に役立ちます。
私の場合、春・夏・秋は綿のカーディガン、冬はウィンドブレーカーを持ち歩くようにしています。
特にアウトドアブランドのウィンドブレーカーは小さく折り畳めるのでおすすめです。
喉のケアをする
喉をやられる場合が多いので、うがいやのどスプレー、のど飴、マスクが予防に有効です。
のどスプレーには、目的によって
- 日々の予防にはヨウ素系(殺菌)
- 喉が痛くなってからはアズレン系(粘膜の炎症を抑える)
と覚えておきましょう。
香港でもドラッグストアで以下の商品が売っていてます。
小林製薬 のどぬ~るスプレー(ヨウ素系)

白金製薬 パープルショット(アズレン系)

日本の風邪薬を用意しておく
「海外の飲み薬はちょっと不安…」という方や
「パナドール効かないなぁ…」という方は
日本の風邪薬を持っておくべきでしょう。
風邪薬にもタイプがあるので、私の場合は
- 発熱、のどの痛みに効くもの
- 鼻みず・鼻づまり、せきに効くもの
を常備しています。
購入は、日本に一時帰国したときに買っておくか、転送コムで他の荷物と一緒に送るかです。
香港の風邪まとめ
- 喉とエアコン対策を万全に
- 風邪を引いたら薬を飲んで寝る(病院は非推奨)
- 日本の薬の準備は
- ローカルの予防方法も体験してみよう
ちょうどこれから風邪のシーズンですので、参考になると嬉しいです。
最近のSkypeトーン音が出ない問題(ナビダイヤルが使えない)を解決する方法

海外に移住するとき、日本の携帯電話どうしてますか? 私は今まで使っていた回線を解約して、Skypeのオプションで050の番号を取って使っています。
しばらくそれで全く問題はなかったのですが、いつのまにかSkypeアプリのバージョンが変わっていてトーン音を出す方法が無くなってしまいました。 (メニューの場所が変わっただけなのかもしれませんが、私には見つけられませんでした)
トーン音というのは、電話をかけるときのあの「ピ・ポ・パ」という音です。 あの音が出ないと、色々な問い合わせ電話サービスに使われている「ナビダイヤル」が使えません。
ということでこの問題について調べて、解決方法を探ってみました。
ナビダイヤルが使えないと困ること
海外移住者が日本のナビダイヤルを使うのは以下のようなケースが考えられます。
- クレジットカードの問い合わせ(紛失や海外旅行保険)
- 銀行への問い合わせ
- 社会保険事務所などの公共機関
- Webサービスのサポート窓口
どれも緊急性と重要性が高そうな連絡です。 私の場合は問い合わせではないのですが、銀行のワンタイムパスワードアプリをスマートフォンに設定する際に引っかかりました。
※アクティベーション時に電話認証→ナビダイヤルで暗証番号入力、という作業が発生。
Skypeのトーン音はどこに行ってしもうたんや…
情報収集にあたってまず「skype トーン音 出ない」や「skype トーン音 出す方法」などのキーワードでGoogle先生に聞くわけですが、まあこれが出てこない出てこない。
辛うじて出てきたのは少し前のバージョンで「トーンダイヤルがない→あった」というのはありましたが、現行のバージョンの仕様上トーン音が出せるのか出せないのかは良くわかりませんでした。 (たぶん新バージョンで不要と判断され削られたんでしょうね)
トーン音はスピーカー越しに発信できればOKらしい
調べていくうちに、トーン音(プッシュ音)は、正式にはDTMFと言うことがわかりました。
DTMF(英: Dual-Tone Multi-Frequency)は、0から9までの数字と、*、#、A、B、C、Dの記号の計16種類の符号を、低群・高群の2つの音声周波数帯域の合成信号音で送信する方法である。別名「トーン信号」「プッシュ信号」とも呼ばれ、その信号音は人間の可聴域にあるため日本語では「ピ、ポ、パ」とも擬音語表記される。
ふむふむ。さらに
音声信号であるので電子機器でなくてもよく、音叉や笛などで回線に乗せて発信させることもできる。
ともあります。
ということはつまり、どこか別のデバイスから音が出せればナビダイヤルも使える?ということですね。
これはイケそうです。
じゃあ何でトーン音を出すか。まあWikipediaに書いてある通りに音叉と笛で出しても良いんですけど(良くない)確実性に欠けるのでもうちょっとテクノロジーを使いましょう。
そう、スマホとかパソコンです。
スマホ(アプリ)でトーン音を出す
端末が2つ(再生用と通話用)必要ですが、出先などでも対応可能な方法です。 アプリストアでDTMFで検索すると、こんな感じのトーン音が出るだけのアプリが出てくるのでそれを使いましょう。 余計な機能はない方がいいと思います。
Andoridアプリ play.google.com
ituneアプリ
PCからトーン音を出す
vecterなどのフリーソフトサイトにある無料のソフトを紹介しようと思いましたが、先述のDTMFのwikipediaのページ内に再生ボタンがありました。
使用するナビダイヤルが簡単な入力しか求めてこないならPCのスピーカーを大音量にしてこのページから音声を出せば十分いけそうですね。
※(5.音声)の欄に↓こういうのあります

実際にやってみました
私が試したのはアプリ「DTMF Tone Generator」を使ってスマホとタブレットでトーン音を出す方法です。 以下手順です(これ必要?)
- テーブルに2台並べる
- 発音用のタブレットの音量を大きくしておく
- 発信用スマホで電話をかける(置いたまま音声が聞けるようにスピーカーにする)
- ナビダイヤルに従いタブレットでトーン音を出す
この方法で無事、銀行のワンタイムパスワードのアプリは初期設定が出来ました。
これはもちろんSkype以外でもトーン音が必要な時は使えるので、覚えておくと良いかもです。 まあ、お金のある人は日本の回線を維持すればいいと思いますけどね…。
ではまた。
香港で飲み物を注文する時に役に立つ表を作ったよ

こんにちは。
香港では食事の際にお酒を飲む文化がそれほどないので、みなさんソフトドリンクを飲まれます。 食事中でも甘い炭酸飲料や甘いミルクティなどガンガン飲みます。
今回は注文で困らないよう、香港でよく飲まれるドリンクを広東語で表にしてみました。 これで英語メニューが無い&店員が英語できないローカルレストラン(茶餐廳・冰室)でもなんとかなるはずです。
| 日本語 | 広東語 | アイス 凍(トン) |
ホット 熱(イー) |
|---|---|---|---|
| ミルクティー | 奶茶 ナイチャ |
凍奶茶 トンナイチャ |
熱奶茶 イーナイチャ |
| レモンティー | 檸茶 レンチャ |
凍檸茶 トンレンチャ |
熱檸茶 イーレンチャ |
| レモン水 (レモネード) |
檸水 レンソイ |
凍檸水 トンレンソイ |
熱檸水 イーレンソイ |
| 普通の水 | 水 ソイ |
凍水 トンソイ |
熱水 イーソイ |
基本的に、最初にホットかアイス、次に味を言えばOKです。 冷たいのはだいたい+$2くらい取られるので、指定がない場合はホットが出てきます。
この表以外もですが、水以外の冷たい飲み物はほぼ例外なく甘いので要注意です。
※スタバなどのアイスコーヒーなど一部は無糖です。
香港はすでに夏本番。雨の日以外は毎日最低29~最高34℃くらいになります。夜でもあまり下がりません。 この時期の街歩き(観光など)はこまめに喫茶店で水分補給をするのが望ましいのですが、スタバが見つからない時は思い切ってローカルカフェに入ってみてください。
個人的なオススメはトンレンチャとイーナイチャですが体調によってイーレンチャも飲みますし辛いものと一緒に飲むトンレンソイはこれはこれでスッキリして美味しいですよね!
余談
ちなみにこの表は
さかい・みずの・まき・みき早見表 と、

くめ・ふせ・ひろし・あきら早見表にインスパイアされて作りました。

時間があったらそれぞれのセルに写真を入れたかったです。
ではまた。

